Underskrift till varje inlägg
Det har bara blivit tråkigt inlägg idag så nu tänkte jag vara lite snäll och avslöja ett design tips, vore inte de kul?
Som ni kanske ser så har jag en lite "underskrift" under varje inlägg där det står Martina. Jag tänkte berätta hur du med kan få de, fast då med ditt namn eller vad du nu vill ha :)
1. Gör Texten i ett bildbehandlingsprogram t.e.x Photoshop
2. Gå in på skapa -> bild -> ladda upp bilden i full storlek.
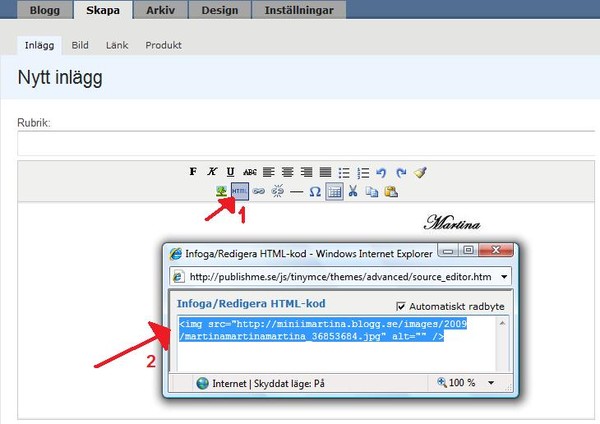
3. Klicka på HTML ikonen och sedan kopiera koden i fönstret som kommer upp 
4. Gå till Design -> Kodmall och klistra in din koden under <div class="entrymeta"> och sedan spara :)
Lite feedback uppskattas då du använt dig av ett av mina design tips :)
Kommentarer:
tack så jätte mycket,
men jag får den texten under texten jag har skrivit, på vänster sida, och hur gör man när man vill ha den på höger ?
puss !
Men hallå du skrev inte vad man skulle gör med den bilden som man laddade upp du sa bara att man skulle kopiera och Klistra in i sin HTML?
Nu funkade :) TACK


skriven
Hejj :)
Tack för tipsen!
Jag skulle gärna vilja använda mig av detta tips, men fattar inte riktigt hur du menar med att man ska skriva in koden under? Kan du visa?
Mvh Ella