Flikar i överkanten av headern

1. Kopiera koden nedan (markera och klicka Ctrl + C för att kopiera)
<ul id="navbar">
<li><a href="http://miniimartina.blogg.se">Rubrik 1</a></li>
<li><a href="http://miniimartina.blogg.se">Rubrik 2</a></li>
<li><a href="http://miniimartina.blogg.se">Rubrik 3</a></li>
<li><a href="http://miniimartina.blogg.se">Rubrik 4</a></li>
<li><a href="http://miniimartina.blogg.se">Rubrik 5</a></li>
<li><a href="http://miniimartina.blogg.se">Rubrik 6</a></li>
</ul>
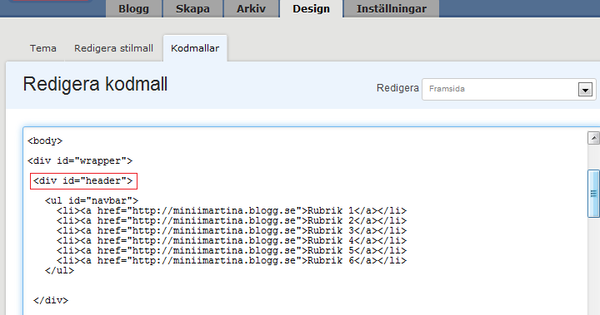
2. Gå in under design -> kodmallar och klistra in under <div id="header">
OBS glöm inte klistra in koden på alla kodmallar!

3. Kopiera koden nedan, gå sedan in under design -> redigera stilamll och klistra in koden längst ner!
#navbar{
margin-top: -80px; /*Ändra avstånd från toppen*/
margin-right: -6px; /*Andra avstånd från höger*/
height: 1em;
}
#navbar ul{
margin: 0;
padding: 0;
list-style: none;
}
#navbar li{
display: inline;
margin: 0;
float: right; /*Ändra till left för att få flikarna till vänster*/
}
#navbar li a{
Background: #ffffff; /*Bakgrundsfärg på flikarna*/
margin: 0;
margin-right: 4px; /*Marginal mellan flikarna*/
display : block;
padding : 3px 6px;
color : #000000; /*Textfärg på länkarna*/
font-family : Georgia; /*Typsnitt*/
font-size : 24px;} /*Storlek på rubrikerna*/
}
#navbar li a:visited{
color: white;
}
#navbar li a:hover, .navbar li.selected a{
background: #ed6ea3; /*Bakgrundsfärg när man svävar över flikarna*/
color: white; /*Textfärg när man svävar över flikarna*/
display: block;
}
Lite feedback uppskattas då du använt dig av ett av mina design tips :)
Kommentarer:
fin blogg du har gör du blogg designer ? vi är bara ute efter en ganska så enkel header ? ha en bra dag
kramar
tack, dina tips har varit till mycket stor hjälp! fortsätt gärna att skriva ännu mer tips om du vill! :) tack igen!
hej behöver hjälp det går inte.. hade detta nyss på min blogg men nu är det borta? hur gör jag?


skriven
så ser det inte ut på denna datorn :S här ligger det uppe i vänster hörn och så är det bara punkter med text...