Dela på side och content
Vet att jag "skrivit" ett inlägg om detta innan, där jag länkat till tipset, men länken i inlägget fungerar inte längre. Så här kommer ett nytt inlägg, där jag själv förklarar hur man gör!
Att dela på side och content är väldigt enkelt, det enda man behöver göra är att ta bort en kod från wrapper, och sedan lägga till den i side och content.

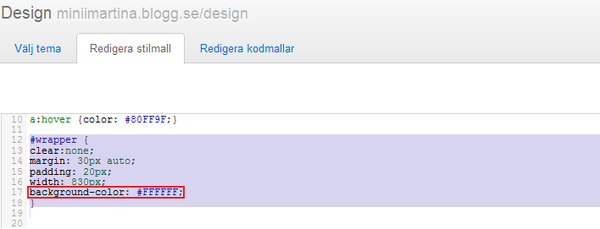
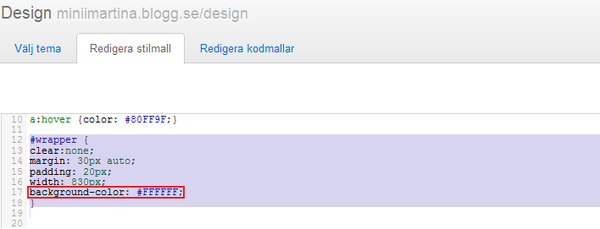
1. Gå in under design -> redigera stilmall. Leta upp stycket som heter #wrapper, och ta bort background-color: #FFFFFF;

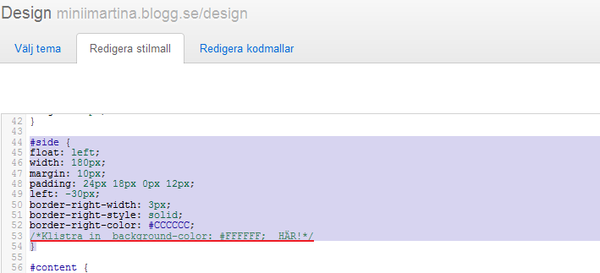
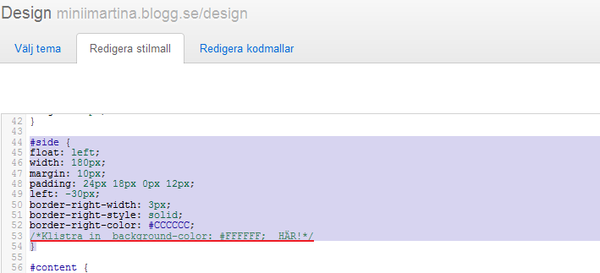
2. Leta upp stycket som heter #side, och klistra in background-color: #FFFFFF;

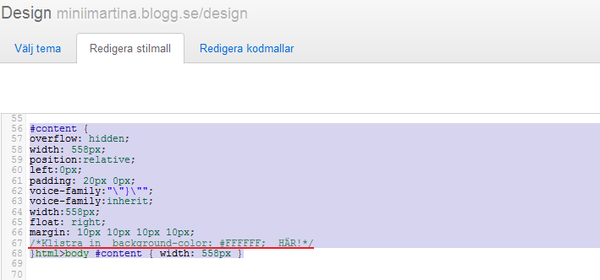
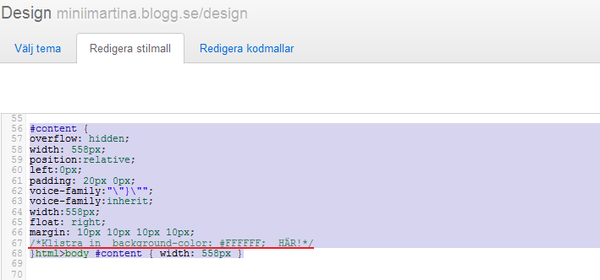
3. Precis under side hittar du stycket som heter #content, även här ska du klistra in background-color: #FFFFFF;

Nu är det klart , men man kan behöva gå in och redigera lite i avstånden mellan side och content. Det gör man genom att ändra margin: ...px ...px ...px ...px; i side och content, och testa sig fram tills man är nöjd! :)
Lite feedback uppskattas då du använt dig av ett av mina designtips :)
Att dela på side och content är väldigt enkelt, det enda man behöver göra är att ta bort en kod från wrapper, och sedan lägga till den i side och content.

1. Gå in under design -> redigera stilmall. Leta upp stycket som heter #wrapper, och ta bort background-color: #FFFFFF;

2. Leta upp stycket som heter #side, och klistra in background-color: #FFFFFF;

3. Precis under side hittar du stycket som heter #content, även här ska du klistra in background-color: #FFFFFF;

Nu är det klart , men man kan behöva gå in och redigera lite i avstånden mellan side och content. Det gör man genom att ändra margin: ...px ...px ...px ...px; i side och content, och testa sig fram tills man är nöjd! :)
Lite feedback uppskattas då du använt dig av ett av mina designtips :)
Kommentarer:
2
Carolina - Beridare på stall Assla:
sv: Jag lyckades lösa det hihi. Tack så mycket ändå!! :D
Svar:
Martina


skriven
Hej, jättebra förklaring!
Fixade det och flyttade även upp menyn, MEN jag har ett problem...
Inläggen delas lixom upp och det kommer massor av brun bakgrund emellan som jag inte vill ha. Du har ju liksom din beiga hela vägen ned. Jag har lagt till koderna i både side och content men ändå hamnar allt huller om buller :(
Hjälp vore tacksamt :(