Dropdown
Ser att en del kommenterat inlägget flikar i överkanten av headern om att tjejen jag länkat till tagit bort sin blogg. Så tänkte därför göra ett nytt inlägg om detta, fast istället för bara vanliga flika så tänkte jag visa hur man gör en dropdownmeny. :)
1. Kopiera koden nedan (markera och klicka Ctrl + C för att kopiera)
<ul id="navbar">
<li><a href="http://miniimartina.blogg.se"> Rubrik 1 </a> <!-- Klickbar rubrik -->
<ul>
<li><a href="http://miniimartina.blogg.se"> Underrubrik </a></li>
</ul>
</li>
<li><a href=""> Rubrik 2 </a> <!-- EJ klickbar rubrik -->
<ul>
<li><a href="http://miniimartina.blogg.se"> Underrubrik 1 </a></li>
<li><a href="http://miniimartina.blogg.se"> Underrubrik 2 </a></li>
</ul>
</li>
<li><a href="http://miniimartina.blogg.se"> Rubrik 3 </a>
<ul>
<li><a href="http://miniimartina.blogg.se"> Underrubrik 1 </a></li>
<li><a href="http://miniimartina.blogg.se"> Underrubrik 2 </a></li>
<li><a href="http://miniimartina.blogg.se"> Underrubrik 2 </a></li>
</ul>
</li>
</ul>
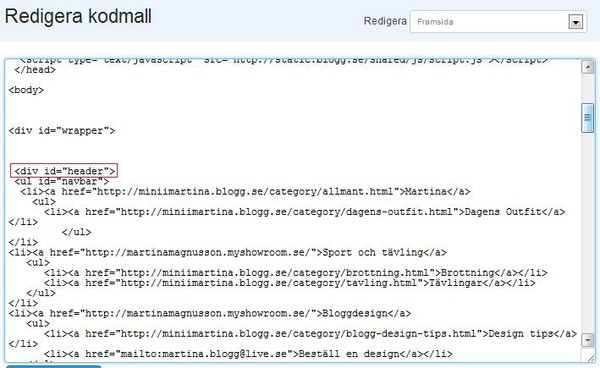
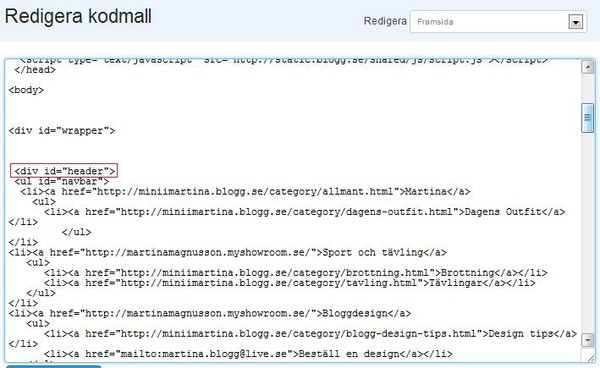
2. Gå in under design -> kodmallar och klistra in under <div id="header">

3. Kopiera koden nedan, gå sedan in under design -> redigera stilamll och klistra in koden längst ner.
#navbar {
margin-top: -45px;
margin-left: 3px;
padding: 0;
height: 1em; }
#navbar li {
list-style: none;
float: left; } /* Ändra till right om du vill ha menyn till höger istället */
#navbar li a {
display : block;
padding : 3px 10px;
color : #000000; /*Ändra textfärg på länkarna*/
text-decoration : none;
font-family : Georgia; /*Ändra typsnitt*/
font-size : 15px;}
#navbar li ul {
display : none;
width : 10em;
}
#navbar li:hover ul, #navbar li.hover ul {
display: block;
position: absolute;
margin: 0;
padding: 0;
z-index: 1; }
#navbar li:hover li a, #navbar li.hover li a {
border-bottom : 1px solid #000;}
#navbar li:hover li a, #navbar li.hover li a {
border-bottom : 1px solid #000;
color : #ffffff;} /*Ändra textfärg på undermenyn*/
#navbar li li a:hover {
background-color: #c8a685; } /*Ändra färg när man håller musen över undermenyn*/
Lite feedback uppskattas då du använt dig av ett av mina designtips :)
1. Kopiera koden nedan (markera och klicka Ctrl + C för att kopiera)
<ul id="navbar">
<li><a href="http://miniimartina.blogg.se"> Rubrik 1 </a> <!-- Klickbar rubrik -->
<ul>
<li><a href="http://miniimartina.blogg.se"> Underrubrik </a></li>
</ul>
</li>
<li><a href=""> Rubrik 2 </a> <!-- EJ klickbar rubrik -->
<ul>
<li><a href="http://miniimartina.blogg.se"> Underrubrik 1 </a></li>
<li><a href="http://miniimartina.blogg.se"> Underrubrik 2 </a></li>
</ul>
</li>
<li><a href="http://miniimartina.blogg.se"> Rubrik 3 </a>
<ul>
<li><a href="http://miniimartina.blogg.se"> Underrubrik 1 </a></li>
<li><a href="http://miniimartina.blogg.se"> Underrubrik 2 </a></li>
<li><a href="http://miniimartina.blogg.se"> Underrubrik 2 </a></li>
</ul>
</li>
</ul>
2. Gå in under design -> kodmallar och klistra in under <div id="header">

3. Kopiera koden nedan, gå sedan in under design -> redigera stilamll och klistra in koden längst ner.
#navbar {
margin-top: -45px;
margin-left: 3px;
padding: 0;
height: 1em; }
#navbar li {
list-style: none;
float: left; } /* Ändra till right om du vill ha menyn till höger istället */
#navbar li a {
display : block;
padding : 3px 10px;
color : #000000; /*Ändra textfärg på länkarna*/
text-decoration : none;
font-family : Georgia; /*Ändra typsnitt*/
font-size : 15px;}
#navbar li ul {
display : none;
width : 10em;
}
#navbar li:hover ul, #navbar li.hover ul {
display: block;
position: absolute;
margin: 0;
padding: 0;
z-index: 1; }
#navbar li:hover li a, #navbar li.hover li a {
border-bottom : 1px solid #000;}
#navbar li:hover li a, #navbar li.hover li a {
border-bottom : 1px solid #000;
color : #ffffff;} /*Ändra textfärg på undermenyn*/
#navbar li li a:hover {
background-color: #c8a685; } /*Ändra färg när man håller musen över undermenyn*/
Lite feedback uppskattas då du använt dig av ett av mina designtips :)

