


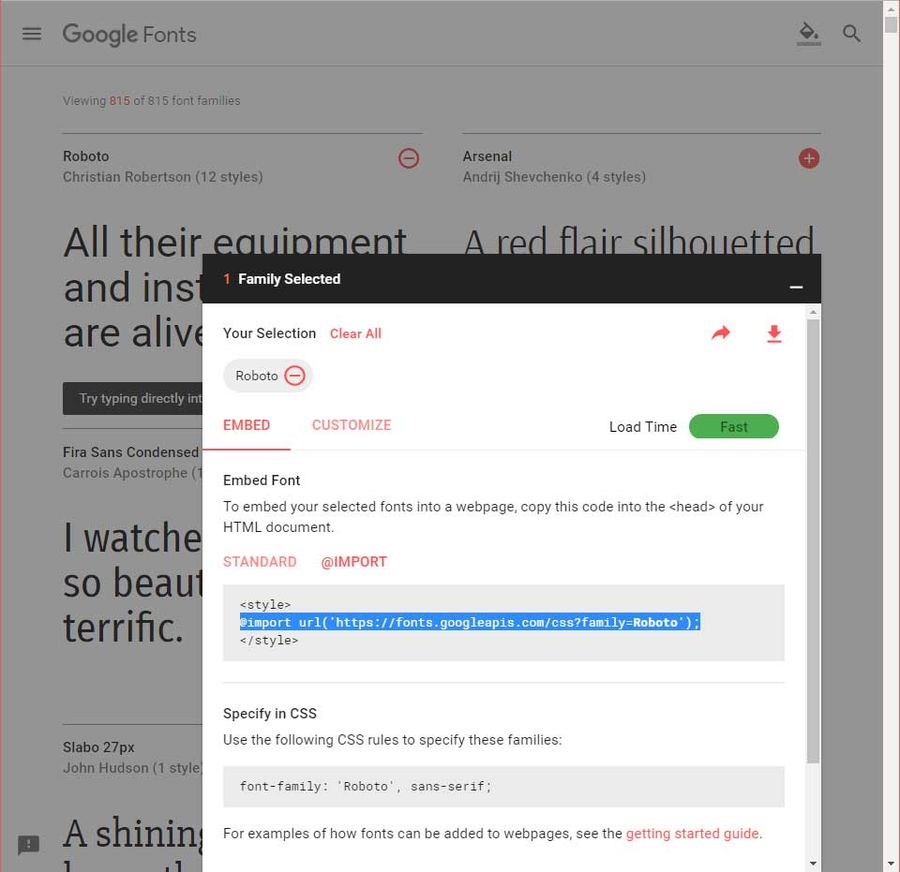
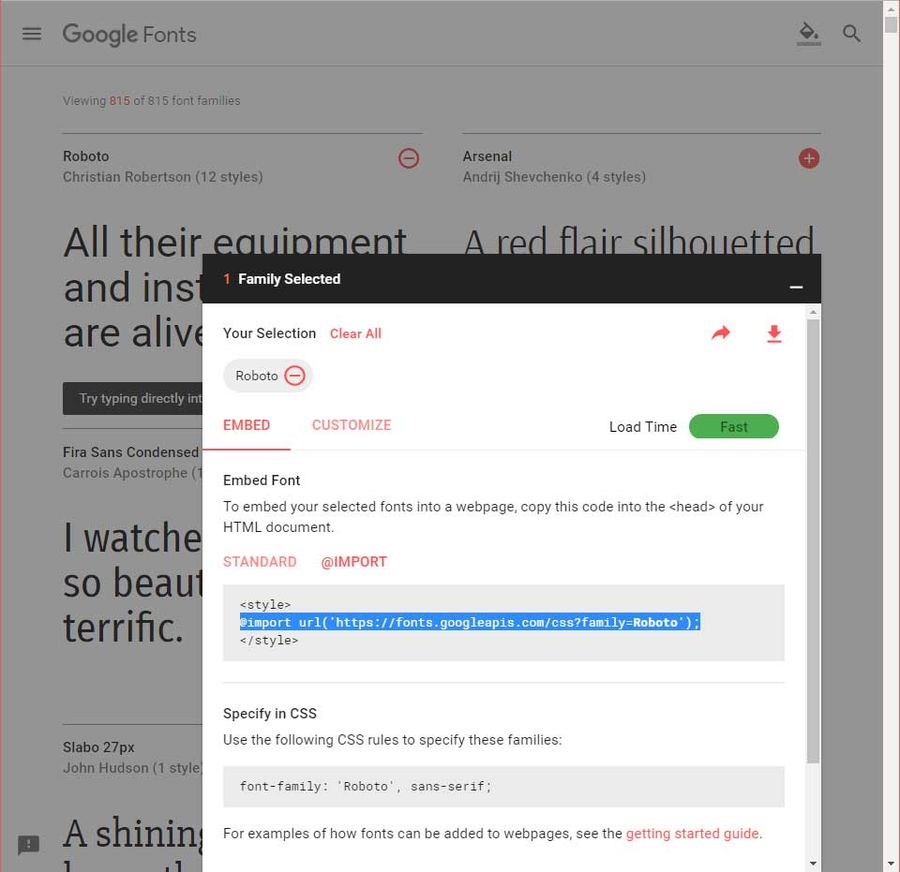
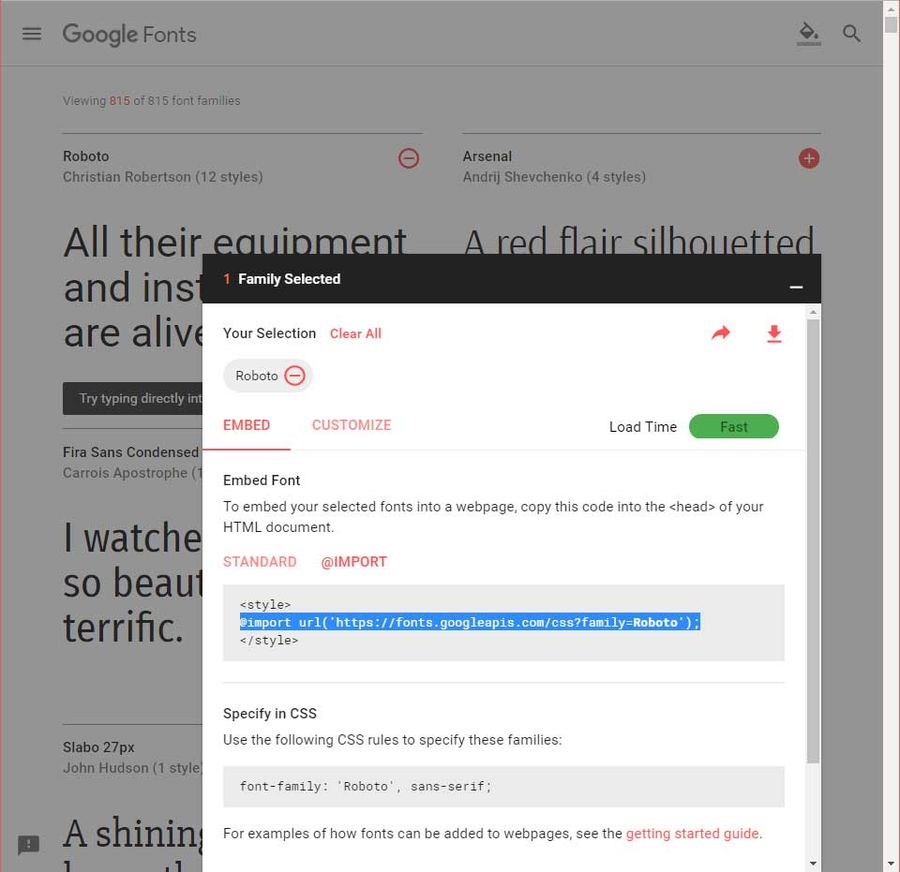
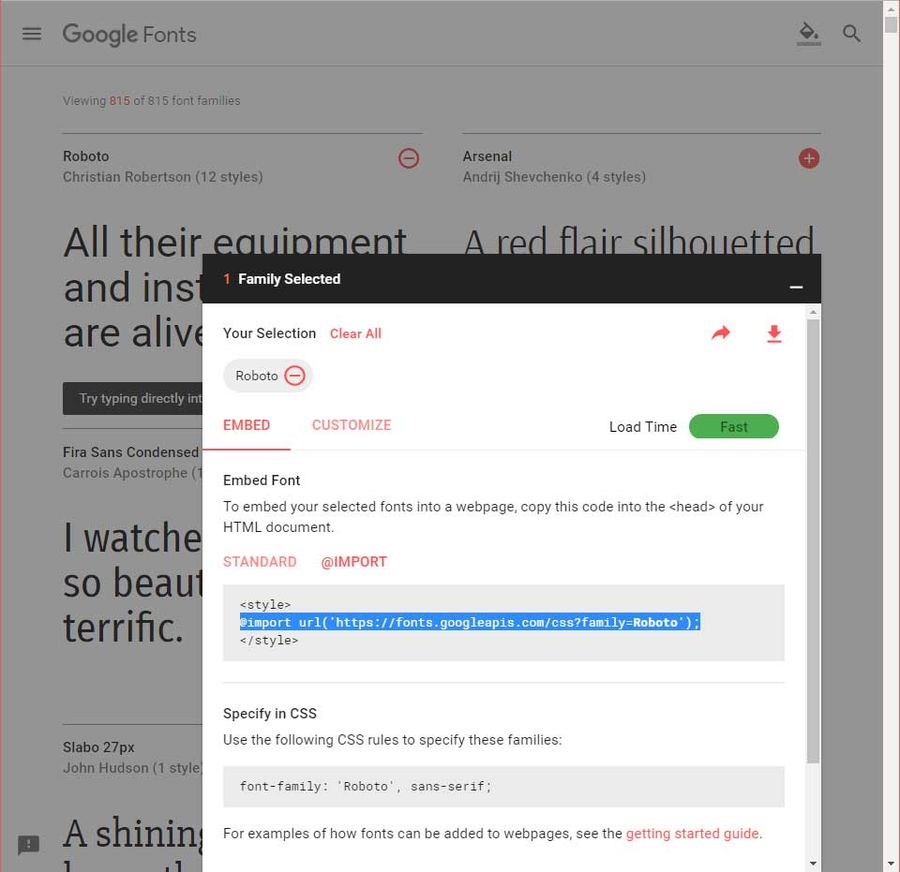
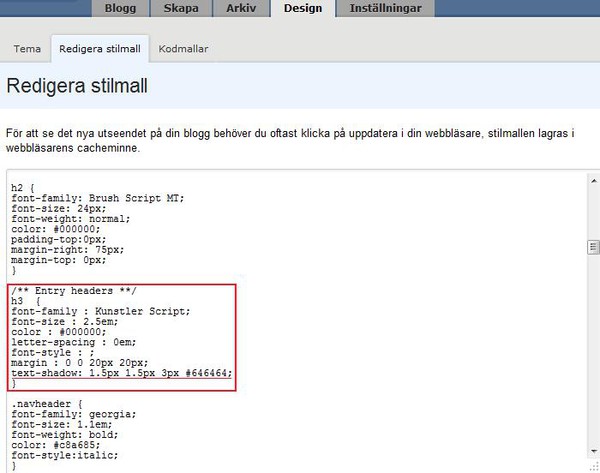
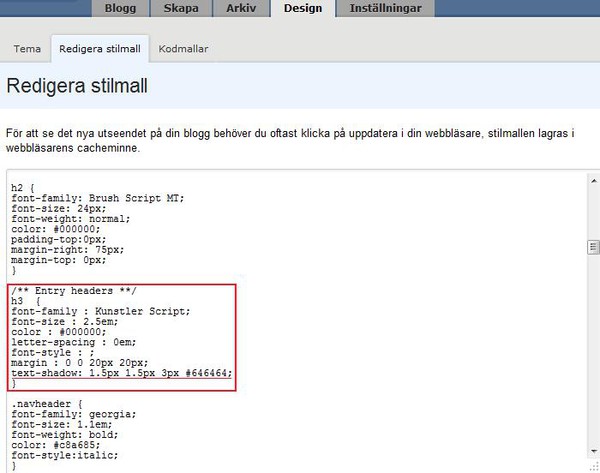
Lägg in ett typsnitt ...


















































Absolut kan man ändra texten i "skicka kommentar" knappen. Det är inte så svårt att göra det heller.
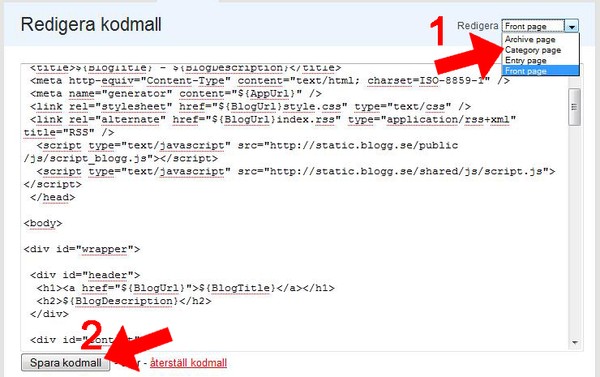
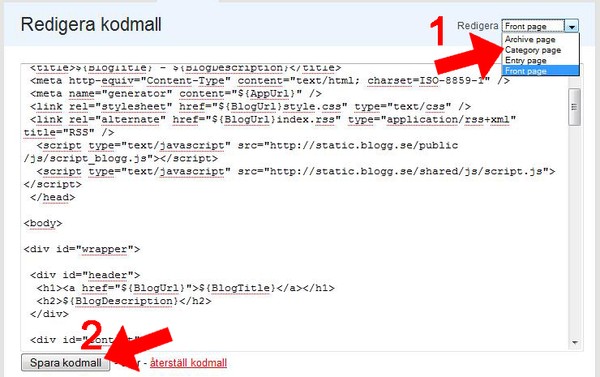
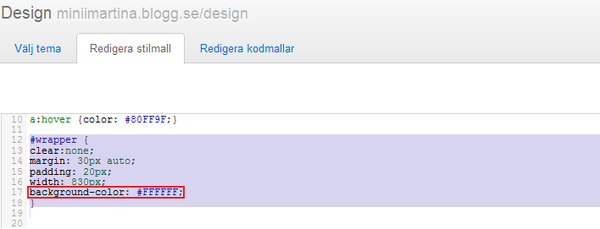
1. Gå in under design -> kodmallar -> inläggssidan
2. Skrolla ner en bra bit under mitten tills du hittar koden som ser ut som nedan, där efter är det bara att byta ut skicka kommentar till det du vill istället och klicka på spara.

Lite feedback uppskattas då du använt dig av ett av mina designtips :)

Absolut kan man ändra texten i "skicka kommentar" knappen. Det är inte så svårt att göra det heller.
1. Gå in under design -> kodmallar -> inläggssidan
2. Skrolla ner en bra bit under mitten tills du hittar koden som ser ut som nedan, där efter är det bara att byta ut skicka kommentar till det du vill istället och klicka på spara.

Lite feedback uppskattas då du använt dig av ett av mina designtips :)

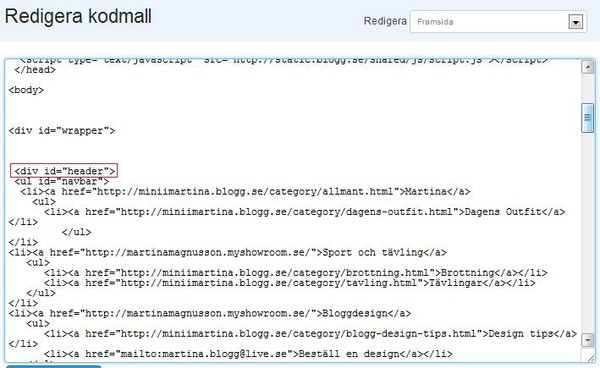
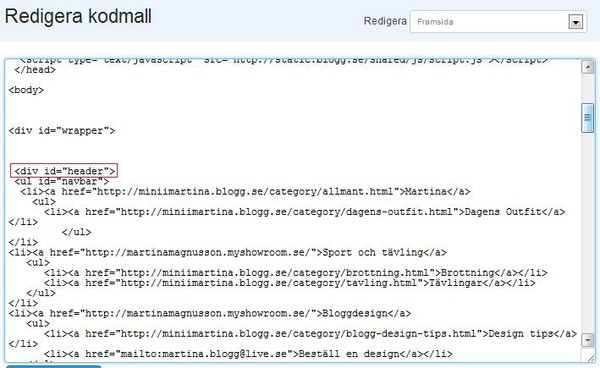
Svar: Ska erkänna att jag faktiskt inte kan detta själv. Men har letat runder lite och hittat ett inlägg hos designadinblogg.se där han förklarar hur man gör sin header till en länk, sen så har jag hittat hur man lägger in bilder i sig header inne hos Tescho. Så hoppas dessa två kan hjälpa dig Mimi och även alla er andra som under hur man gör.
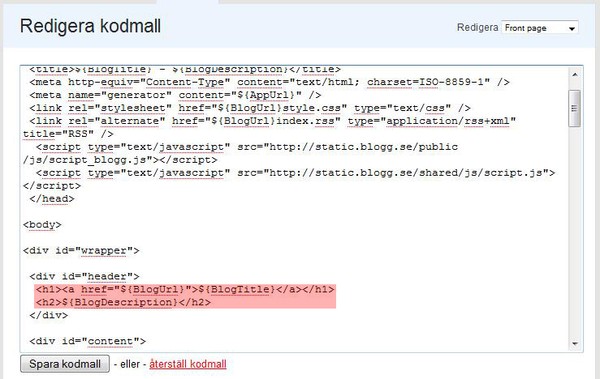
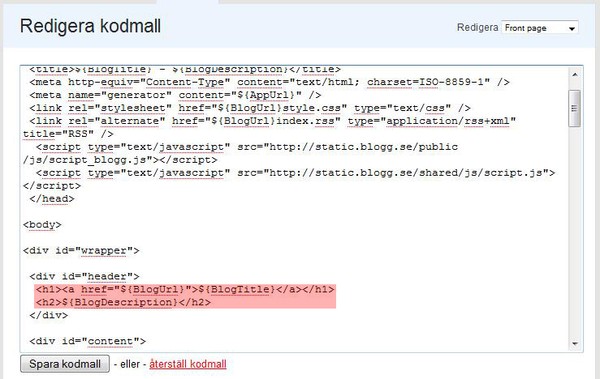
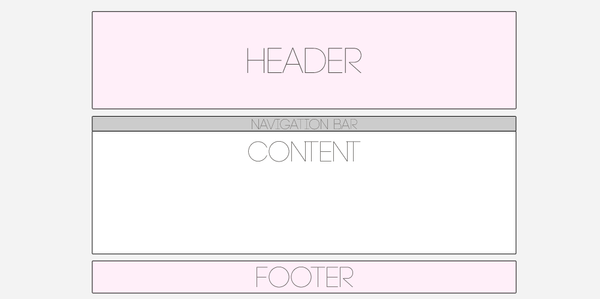
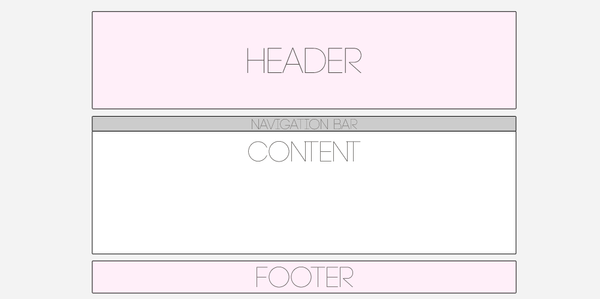
Gör din header till en länk:
http://www.designadinblogg.se/2008/april/gor-din-header-till-en-lank.asp
Lägg in bilder i headern:

Svar: Ska erkänna att jag faktiskt inte kan detta själv. Men har letat runder lite och hittat ett inlägg hos designadinblogg.se där han förklarar hur man gör sin header till en länk, sen så har jag hittat hur man lägger in bilder i sig header inne hos Tescho. Så hoppas dessa två kan hjälpa dig Mimi och även alla er andra som under hur man gör.
Gör din header till en länk:
http://www.designadinblogg.se/2008/april/gor-din-header-till-en-lank.asp
Lägg in bilder i headern:
Angående gratisdesignerna så är dem inte personliga, och kan användas av vem som helst. Så vill du använda dig av någon av de gratisdesignerna jag gjort så är det bara att ladda ner dem, vilket är både lagligt och utan kostnad! :)
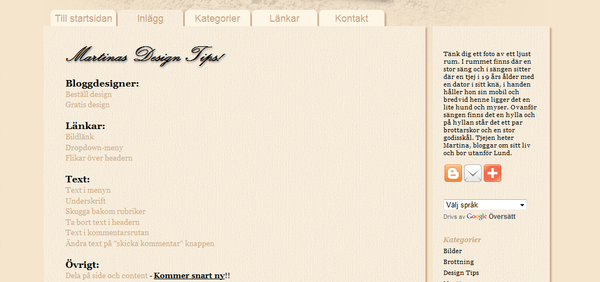
Krav som jag har på de designer jag gör är att direktlänken längst ner i menyn ska finnas kvar så länge designen används. Det är ingen stor eller störande länk, utan den är ganska liten och gjorde för att match design. Anledningen till att jag har som krav att den sitter kvar är för att visa att det är jag som gjort designen.




Angående gratisdesignerna så är dem inte personliga, och kan användas av vem som helst. Så vill du använda dig av någon av de gratisdesignerna jag gjort så är det bara att ladda ner dem, vilket är både lagligt och utan kostnad! :)
Krav som jag har på de designer jag gör är att direktlänken längst ner i menyn ska finnas kvar så länge designen används. Det är ingen stor eller störande länk, utan den är ganska liten och gjorde för att match design. Anledningen till att jag har som krav att den sitter kvar är för att visa att det är jag som gjort designen.




Har fått frågan hur man lägger till en Kontakta "knapp" på sin blogg. Så tänkte visa hur man enkelt gör det nu.
1 Gör en bild som du vill använda som knapp i t.ex. Photoshop
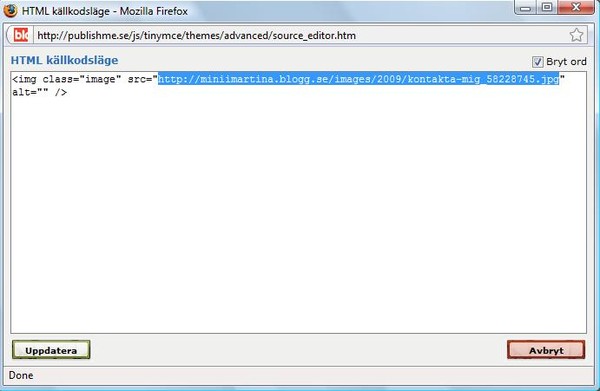
2 Ladda upp bilden på bloggen och kopiera bildlänken

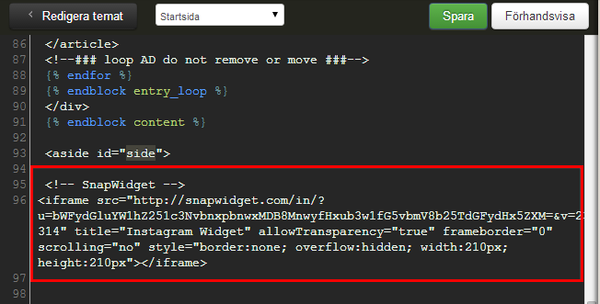
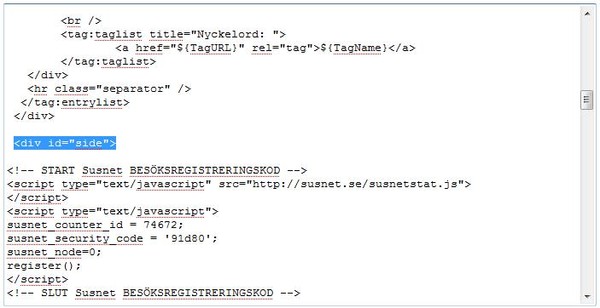
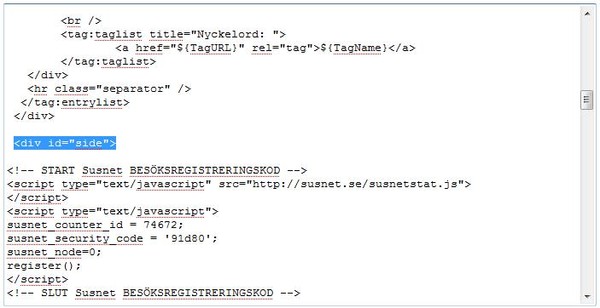
3 Lägg till koden nedan i din kodmall någonstans under <div id="side">
<a href="mailto:Mejl"><img src="Bildlänken" alt="" />

4 Skriv in din mejl där det står "Mejl" och bildlänken där det står "bildlänk" och spara!
Har fått frågan hur man lägger till en Kontakta "knapp" på sin blogg. Så tänkte visa hur man enkelt gör det nu.
1 Gör en bild som du vill använda som knapp i t.ex. Photoshop
2 Ladda upp bilden på bloggen och kopiera bildlänken

3 Lägg till koden nedan i din kodmall någonstans under <div id="side">
<a href="mailto:Mejl"><img src="Bildlänken" alt="" />

4 Skriv in din mejl där det står "Mejl" och bildlänken där det står "bildlänk" och spara!